
In other words, the box is always transparent and all effects apply to the font shapes typed inside by the user.

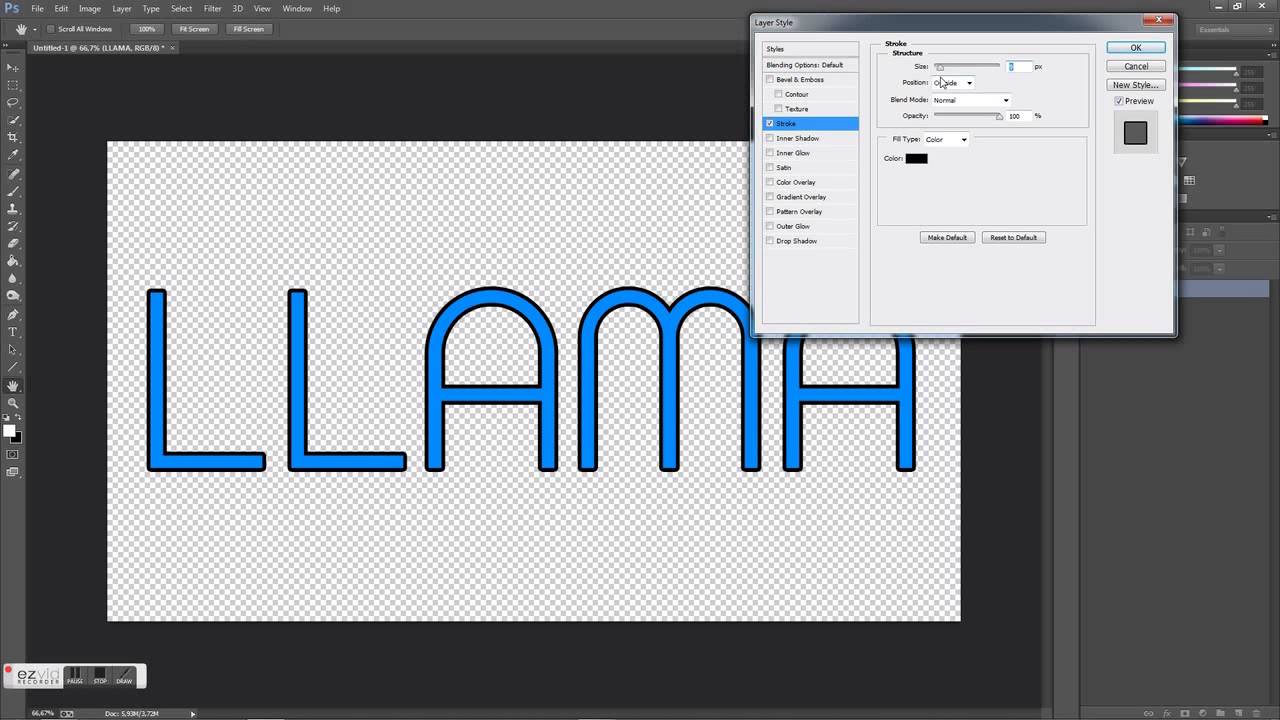
In Photoshop, a text box is mostly about the text inside and less about the box that surrounds it. See below for solutions to making it seem that the text box is filled with color, bordered, semi-tansparent etc.
#Photoshop how to add border to text free#
If you have questions or suggestions, please feel free to leave a comment below.Solution: You CAN do anything you want in Photoshop -we know it’s GREAT - but the steps are not always so easy. You may want to check out another simple tutorial about adding a watermark in GIMP or adding brushes in GIMP. I hope you find this GIMP tutorial helpful. That’s all you need to do to add a text outline in GIMP. If you are happy with the result, save the file as PNG file (to keep transparent background) or whichever file format you prefer. Remove the white background layer if you want a transparent background It is on white background and if you want a transparent background, just delete the background layer from the layer menu in the right sidebar.

So now you have successfully added outline to your text in GIMP. Use Ctrl+Shift+A to de-select your current selection. Fill the outline of the text with a different color Mind that you fill the outer outline of the text, not the text itself. Now use the tool to fill black color to your selection. Select the desired color you want for the outline. Then go to the toolbox and select the bucket fill tool. The layers are visible at the right sidebar. Select your main image layer if it’s not already selected. Since my original text is of light color, I am going to use back color for the outline here. What you need to do now is to fill this enlarged selection with a choice of your color. Grow it by 5 or 10 pixel or whatever you prefer. Grow the selection on the additional layer This will allow you to grow the size of the text on the transparent layer. To do that, go to Select in menu once again and this time choose Grow. Step 3: Adding the text outline by increasing its size and changing its color What you need to do now is to increase the size of the text on this layer. Go to Select and choose From Pathīasically, you just created a transparent layer that has the same text (but transparent) as your original text. You’ll see that your text has been highlighted. Go to the menu again and this time go to Select and click From path. You can give it a suitable name like ‘outline for text’. Make sure to add the new layer as transparent. Now, go to the top menu, go to Layer and add a new layer. Right click on the text box and select ‘Path from Text’ Step 2: Add a transparent layer with the text outline When you are done writing your text, right click the text box and select Path from Text. I’ll add a darker outline to this light text in this tutorial. I have deliberately chose a light color for the text so that it is difficult to read. I have kept the default left alignment of the text for this article. You can change the font, size and alignment of the text as per your choice. Now select the Text tool from the toolbox in the left sidebar. I have chosen the default white background. It is under the Advanced Options->Color profile. You may also choose if you want white background or a transparent background. You can select the size of your canvas here. You can also use Ctrl+N keyboard shortcut. Open GIMP and create a new file by going to the top menu->File->New.

Step 1: Create your primary text and copy its outline


 0 kommentar(er)
0 kommentar(er)
